在 WordPress 后台,页面管理是一个非常重要的功能。它允许你创建和管理静态页面,这些页面通常用于展示如“关于我们”、“联系我们”等不常更改的内容。掌握如何创建、编辑、更新页面,并设置页面层级,有助于构建一个结构清晰、内容丰富的网站。
页面管理
1. 创建静态页面
静态页面通常用于展示不常变化的内容,例如公司的简介、联系方式、隐私政策等。创建页面的步骤如下:
步骤 1:进入页面管理
- 登录到 WordPress 后台,点击左侧菜单中的 “页面”,然后选择 “所有页面”。你将看到已经创建的所有页面列表。
步骤 2:添加新页面
- 点击页面顶部的 “添加新页面” 按钮,进入页面编辑器。
- 在编辑器中,你可以设置页面的 标题,并在内容框中添加文本、图片、视频等。你可以使用内置的 Gutenberg 编辑器 、经典编辑器又或者第三方页面编辑器如:Elementor 等页面编辑器来创建页面内容。
步骤 3:发布页面
- 创建完成后,你可以选择 “发布” 该页面,或者选择 “保存草稿”,如果还没完成内容,可以稍后再编辑。发布后,页面会显示在网站上。
步骤 4:设置页面模板
- 如果你的网站使用了特定主题,可能会提供不同的页面模板(如“默认”、“首页”、“联系我们”等)。在页面编辑器的右侧,可以选择一个适合你需求的页面模板。
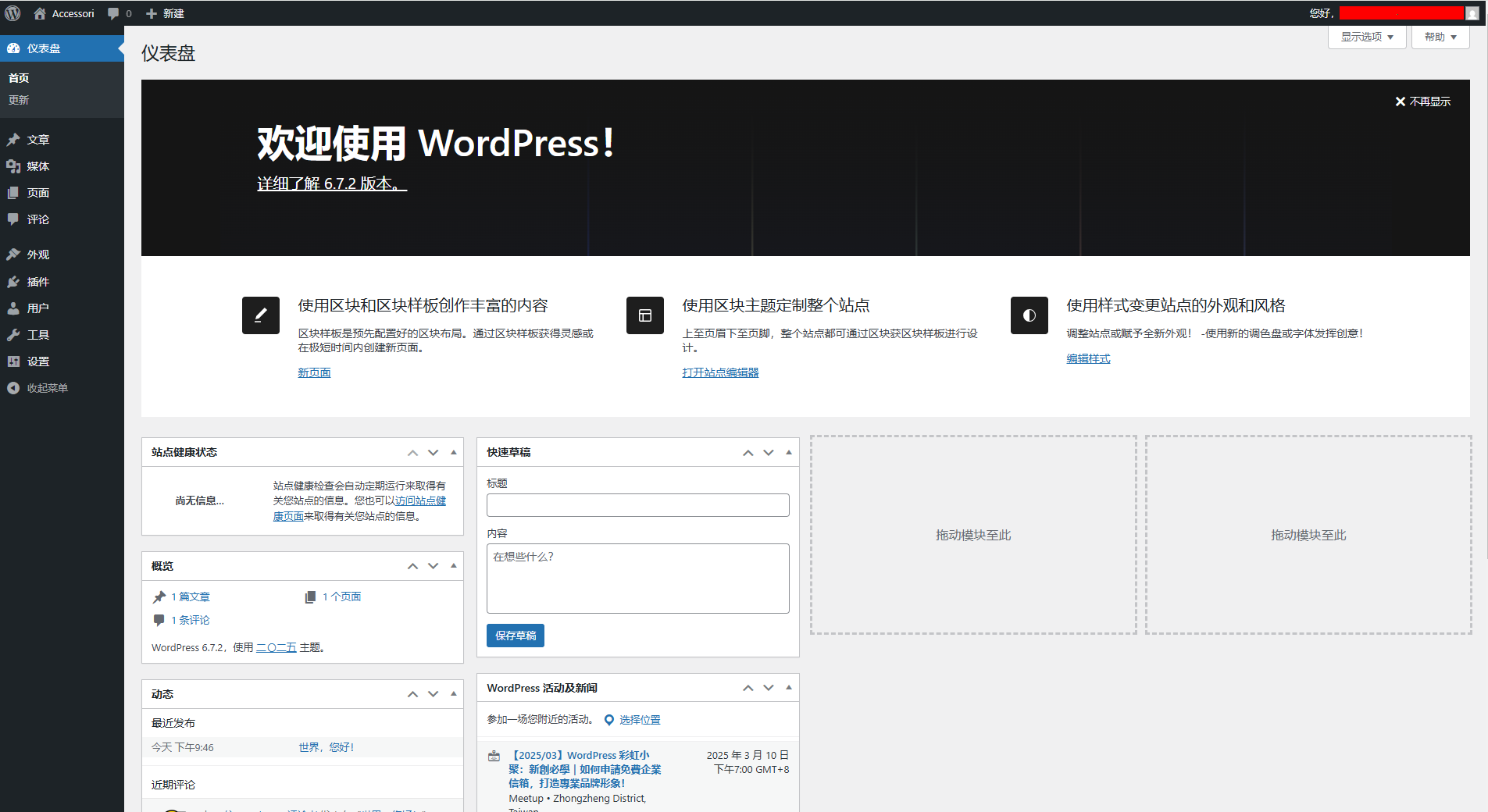
![图片[1]|WordPress 后台操作:如何管理页面和设置页面层级](https://www.ctzpj.com/wp-content/uploads/2025/03/wpymgl-1024x556.png)
2. 编辑和更新页面内容
如果你已经创建了一个页面,并且需要更新内容,可以通过以下步骤进行编辑:
步骤 1:进入页面编辑器
- 在 “页面” 菜单下,点击 “所有页面”,找到你要编辑的页面。点击该页面的 “编辑” 链接,进入页面编辑器。
步骤 2:修改页面内容
- 在编辑器中,你可以修改页面的 标题 和 内容。你可以添加、删除或更新文本,插入图片、视频、按钮等多媒体元素。
步骤 3:更新页面
- 修改完毕后,点击页面右上角的 “更新” 按钮,这样更新后的页面将立刻在前端展示。
3. 设置页面层级
在 WordPress 中,你可以通过 页面层级 来设置父页面和子页面,从而形成结构化的页面。常见的如“服务页”作为子页面嵌套在“关于我们”之下。
步骤 1:设置父页面
- 在创建或编辑页面时,右侧有一个 “页面属性” 区域,里面可以选择 “父页面”。
- 通过设置父页面,你可以让当前页面成为子页面,创建页面之间的层级关系。
步骤 2:页面层级示例
- 例如,“关于我们”页面可以是一个父页面,而“我们的团队”页面可以设置为“关于我们”页面的子页面。这样,页面之间就形成了层级结构,便于用户浏览和导航。
步骤 3:设置首页
- 如果你希望某个页面作为网站的 首页,可以在后台设置。在后台 “设置” > “阅读” 中,选择 “静态页面” 作为首页,指定一个页面作为网站的默认首页。
![图片[2]|WordPress 后台操作:如何管理页面和设置页面层级](https://www.ctzpj.com/wp-content/uploads/2025/03/wpymxg-1024x555.png)
通过页面管理,你可以轻松地创建、编辑和更新静态页面,并为你的 WordPress 网站添加更多有用的内容页面。设置页面层级功能使得你能够组织网站内容,创建结构清晰、用户体验友好的页面布局。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容